Lets create simple lightning web component to get account detail.
lightning-record-view-form example in lightning web component
Create recordIdExampleLWC lightning web component from Visual studio code. Use Control shift P and type SFDX: Create Lightning Web Component.
recordIdExampleLWC.html
In html file, we are using lightning-record-view-form to show account detail using recorid. We can also use recordid to query Account record or some other details related to account.
<template>
<div class="acc-container">
<lightning-record-view-form record-id={recordId} object-api-name="Account">
<div class="slds-grid">
<div class="slds-col slds-size_1-of-2">
<lightning-output-field field-name="Name"></lightning-output-field>
<lightning-output-field field-name="Website"></lightning-output-field>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning-output-field field-name="Industry"></lightning-output-field>
<lightning-output-field field-name="AnnualRevenue"></lightning-output-field>
</div>
</div>
</lightning-record-view-form>
</div>
</template>
recordIdExampleLWC.js
import { LightningElement,api } from 'lwc';
export default class RecordIdExampleLWC extends LightningElement {
@api recordId;
}
recordIdExampleLWC.css
Lets apply some styles to our component
.acc-container {
background: white !important;
border: 1px solid black !important;
}
recordIdExampleLWC.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
No we can add this lwc component on account detail page.
- Go to Account tab.
- Open any record.
- Click Setup (Gear Icon) and select Edit Page.
- Under Custom Components, find your recordIdExampleLWC component and drag it on right hand side top.
- Click Save and activate.
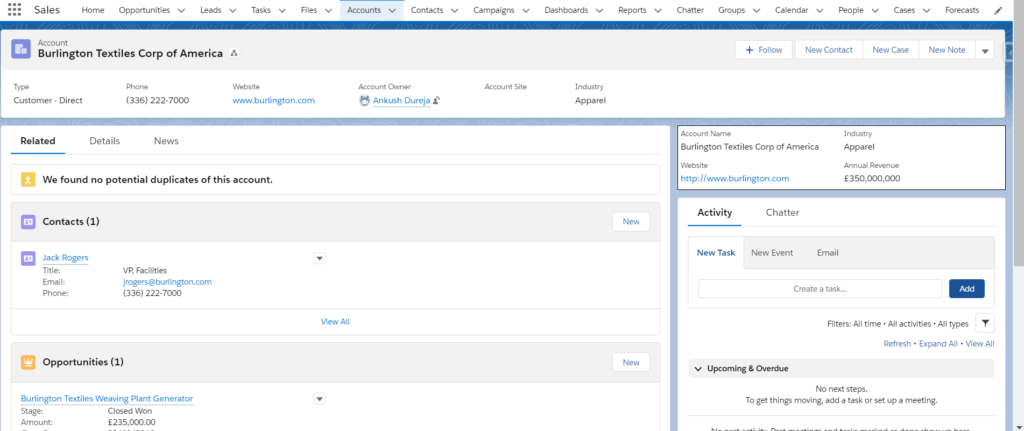
We will have following output.
Supported Objects
This component doesn’t support all Salesforce standard objects. For example, the Event and Task objects are not supported. This limitation also applies to a record that references a field that belongs to an unsupported object.
External objects and person accounts are not supported.

No comments:
Post a Comment