Getting current record id in lightning web component(lwc) is very easy.
If a component with a recordId property is used on a Lightning record page, the page sets the property to the ID of the current record. In the component’s JavaScript class, use the @api decorator to create a public recordId property. Here is example of javascript class.
import { LightningElement, api } from 'lwc';
export default class LWCExample extends LightningElement {
@api recordId;
}
To get current record id in lightning component(aura component), we had to implement force:hasRecordId to get record id in lightning aura component. But in lightning we component its very simple, we only need to use recordId property with @api decorator.
Lets create simple lightning web component to get account detail.
Create recordIdExampleLWC lightning web component from Visual studio code. Use Control shift P and type SFDX: Create Lightning Web Component.
recordIdExampleLWC.html
In html file, we are using lightning-record-view-form to show account detail using recorid. We can also use recordid to query Account record or some other details related to account.
<template>
<div class="acc-container">
<lightning-record-view-form record-id={recordId} object-api-name="Account">
<div class="slds-grid">
<div class="slds-col slds-size_1-of-2">
<lightning-output-field field-name="Name"></lightning-output-field>
<lightning-output-field field-name="Website"></lightning-output-field>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning-output-field field-name="Industry"></lightning-output-field>
<lightning-output-field field-name="AnnualRevenue"></lightning-output-field>
</div>
</div>
</lightning-record-view-form>
</div>
</template>
recordIdExampleLWC.js
import { LightningElement,api } from 'lwc';
export default class RecordIdExampleLWC extends LightningElement {
@api recordId;
}
recordIdExampleLWC.css
Lets apply some styles to our component
.acc-container {
background: white !important;
border: 1px solid black !important;
}
recordIdExampleLWC.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
No we can add this lwc component on account detail page.
- Go to Account tab.
- Open any record.
- Click Setup (Gear Icon) and select Edit Page.
- Under Custom Components, find your recordIdExampleLWC component and drag it on right hand side top.
- Click Save and activate.
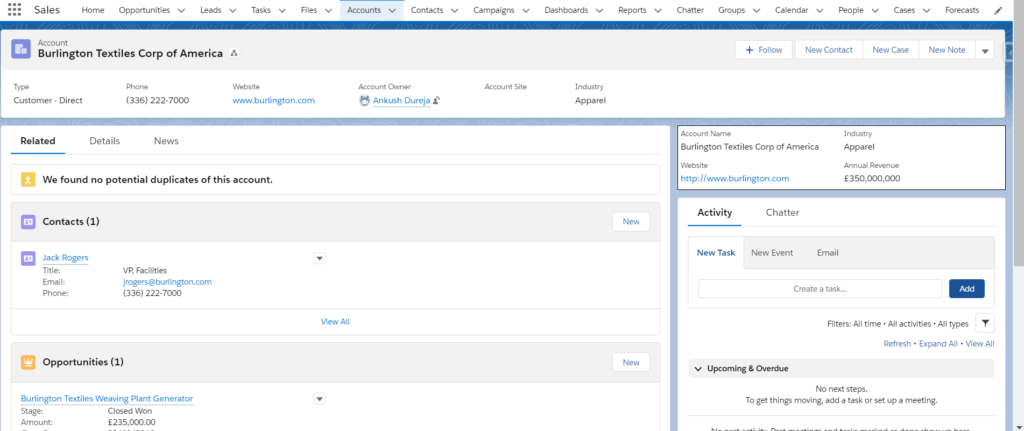
We will have following output.

No comments:
Post a Comment