Build Custom UI to Create and Edit Records
If the lightning-record-*-form components don’t
provide enough flexibility for your use case, use the JavaScript API to build UI that
creates and edits records.
lightning-record-*-form components meet your needs. See
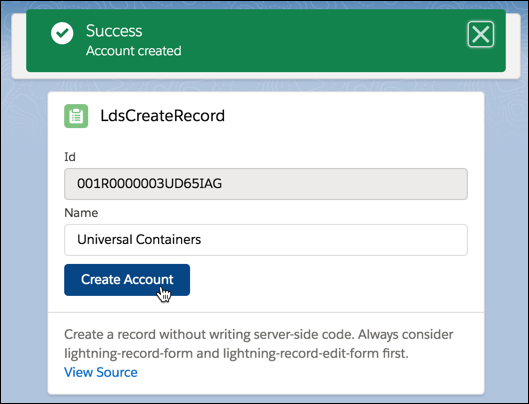
Compare Base Components.This document explains the ldsCreateRecord component in the lwc-recipes repo. The component asks for a name and creates an account with that name. When the account is created, it renders the account Id.

To create a record via JavaScript, call the createRecord() function. This component calls the function in the
createAccount handler.
<template>
<lightning-card title="LdsCreateRecord" icon-name="standard:record">
<div class="slds-m-around_medium">
<lightning-input label="Id" disabled value={accountId}></lightning-input>
<lightning-input label="Name" onchange={handleNameChange} class="slds-m-bottom_x-small"></lightning-input>
<lightning-button label="Create Account" variant="brand" onclick={createAccount}></lightning-button>
</div>
</lightning-card>
</template> The component’s JavaScript imports createRecord from the lightning/uiRecordApi module. To display notifications for error
handling, it imports ShowToastEvent from
lightning/platformShowToastEvent. It
then imports references to the Account object and Account name
field.
Pass the account name to createRecord(recordInput), which creates an account record based on
the name you provide.
Next, provide a handler that creates an account record using createRecord(recordInput). In this example, the
handleNameChange(event) method handles
a change event from the component HTML file
when a user enters an account name.
import { LightningElement } from 'lwc';
import { createRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import ACCOUNT_OBJECT from '@salesforce/schema/Account';
import NAME_FIELD from '@salesforce/schema/Account.Name';
export default class LdsCreateRecord extends LightningElement {
accountId;
name = '';
handleNameChange(event) {
this.accountId = undefined;
this.name = event.target.value;
}
createAccount() {
const fields = {};
fields[NAME_FIELD.fieldApiName] = this.name;
const recordInput = { apiName: ACCOUNT_OBJECT.objectApiName, fields };
createRecord(recordInput)
.then(account => {
this.accountId = account.id;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Account created',
variant: 'success',
}),
);
})
.catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
});
}
}The createRecord(recordInput) function
returns a Promise object that resolves when the record is created. To return record
data back to the component, use the then()
block. This component returns the account.id and sets it to the accountId property.
Handle errors using the catch() block.
No comments:
Post a Comment