lightning-datatable component displays tabular data for list of records. lightning-datatable component supports inline editing, which enables you to update a field value without navigating to the record. We cab display each column based on the data type.
Lightning Web Component Datatable example
Lets create lightning web component where we will display all account records using datatable.
First we need to create apex class for it.
public with sharing class AccountHelper { @AuraEnabled(cacheable=true) public static List<Account> getAccountList() { return [SELECT Id, Name, Type, Rating, Phone, Website, AnnualRevenue FROM Account]; }} |
The @AuraEnabled(cacheable=true) annotation exposes the method to Lightning components and caches the list of accounts on the client.
lightningDatatableLWCExample.js
import { LightningElement ,api, wire, track} from 'lwc';import getAccountList from '@salesforce/apex/AccountHelper.getAccountList';export default class LightningDatatableLWCExample extends LightningElement { @track columns = [{ label: 'Account name', fieldName: 'Name', type: 'text', sortable: true }, { label: 'Type', fieldName: 'Type', type: 'text', sortable: true }, { label: 'Annual Revenue', fieldName: 'AnnualRevenue', type: 'Currency', sortable: true }, { label: 'Phone', fieldName: 'Phone', type: 'phone', sortable: true }, { label: 'Website', fieldName: 'Website', type: 'url', sortable: true }, { label: 'Rating', fieldName: 'Rating', type: 'test', sortable: true } ]; @track error; @track accList ; @wire(getAccountList) wiredAccounts({ error, data }) { if (data) { this.accList = data; } else if (error) { this.error = error; } }} |
We are creating columns and accList prroperty which we will use in html file datatable.
lightningDatatableLWCExample.html
<template> <h2> Account Datatable</h2> <template if:true={accList}> <lightning-datatable data={accList} columns={columns} key-field="Id"> </lightning-datatable> </template> <template if:true={error}> {error} </template></template> |
lightningDatatableLWCExample.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?> <apiVersion>48.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__HomePage</target> </targets></LightningComponentBundle> |
In above file, we are exposing lwc component for home page.
Now we can add this lwc component on home page
- Go to Home page
- Click Setup (Gear Icon) and select Edit Page.
- Under Custom Components, find your lightningDatatableLWCExample component and drag it on left hand side.
- Click Save and activate.
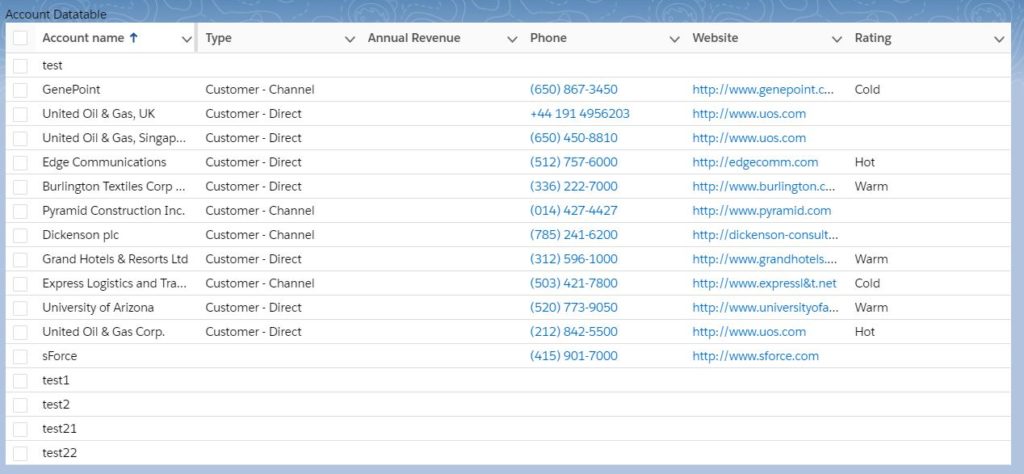
We will have following output:

No comments:
Post a Comment