Apex Class:
public class CloneOpportunityWithSpecificFieldsCtrl {
@AuraEnabled
public static Map<String, String> cloneToOpportunity(String Id,String oppName){
Map<String, String> response = new Map<String, String>();
List<Opportunity> opp = [select Id,Name,AccountId,StageName,CloseDate
from Opportunity Where Id =:Id];
if(opp.size() > 0){
try{
Opportunity newopp = new Opportunity();
newopp.Name = oppName;
newopp.StageName = 'Prospecting';
newopp.AccountId = opp[0].AccountId;
newopp.CloseDate = opp[0].CloseDate;
insert newopp;
response.put('Id', newopp.Id);
response.put('Name', newopp.Name);
response.put('Result', 'Success');
}catch(Exception e){
system.debug('getMessage>>>'+e.getMessage());
response.put('Id', Id);
response.put('Result', e.getMessage());
}
}
return response;
}
}Lightning Component: CloneOpportunity.cmp
<aura:component controller="CloneOpportunityWithSpecificFieldsCtrl" implements="force:hasRecordId,force:lightningQuickActionWithoutHeader" access="global" >
<aura:attribute name="opportunityName" type="string"/>
<aura:html tag="style">
.slds-modal__container{
height : auto; width: 80%; max-width: 70vh;
}
.modal-body{
height : 40vh !important;
max-height: 40vh !important;
}
</aura:html>
<header class="slds-modal__header">
<h2 class="slds-text-heading--medium"><b>Opportunity Clone</b></h2>
</header>
<div class="slds-modal__content slds-p-around--medium">
<center>
<ui:inputText aura:id="oppName" label="Opportunity Name"
class="slds-input"
value="{!v.opportunityName}"/>
</center>
</div>
<footer class="slds-modal__footer">
<lightning:button name='Cancel' label='Cancel' onclick='{!c.handleCancel}'/>
<lightning:button variant="brand" name='Clone' label='Clone' onclick='{!c.handleClone}'/>
</footer>
</aura:component>JS Controller:
({
handleClone: function(component, event, helper) {
var recordId = component.get("v.recordId");
var oppName = component.get("v.opportunityName");
var evt = $A.get("e.force:navigateToComponent");
evt.setParams({
componentDef : "c:CloneOpportunityChild",
componentAttributes: {
recordId : recordId,
oppName : oppName
}
});
evt.fire();
},
handleCancel : function(component, event, helper) {
$A.get("e.force:closeQuickAction").fire();
},
})Lightning Component: CloneOpportunityChild.cmp
<aura:component controller="CloneOpportunityWithSpecificFieldsCtrl" implements="flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="recordId" type="String" />
<aura:attribute name="oppName" type="String" />
</aura:component>JS Controller:
({
doInit : function(component, event, helper) {
var action = component.get("c.cloneToOpportunity");
action.setParams({Id :component.get("v.recordId"),
oppName :component.get("v.oppName")});
action.setCallback(this, function(result) {
var state = result.getState();
if (state === "SUCCESS") {
var response = result.getReturnValue();
var toastEvent = $A.get("e.force:showToast");
if (response.Result == "Success"){
toastEvent.setParams({
"title": "Success",
"message": "Opportunity \""+response.Name+"\" was cloned Successfully.",
"type": "success",
"duration":"5000"
});
} else {
toastEvent.setParams({
"title": "Error",
"message": "Unable to clone opportunity. Please contact your administrator for help.",
"type": "error",
"duration":"5000"
});
}
toastEvent.fire();
var navEvt = $A.get("e.force:navigateToSObject");
navEvt.setParams({ "recordId": response.Id,
"slideDevName": "detail" });
navEvt.fire();
}
});
$A.enqueueAction(action);
},
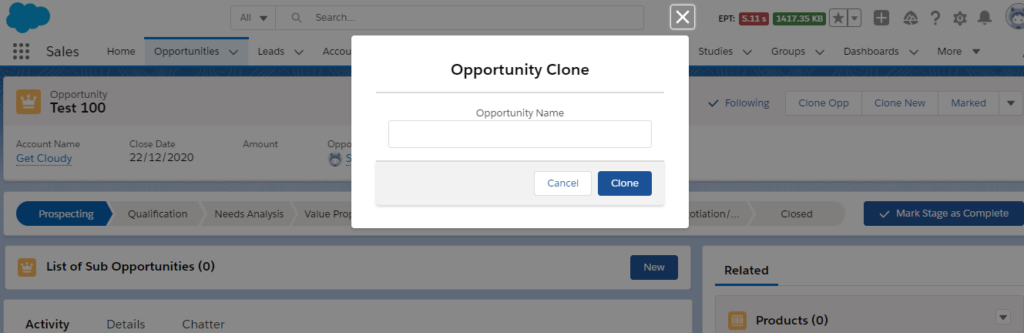
})Output:

No comments:
Post a Comment