Apex Class
public class customLookUpController {
@AuraEnabled
public static List < sObject > fetchLookUpValues(String searchKeyWord, String ObjectName,String accountId) {
String searchKey = searchKeyWord + '%';
String sQuery='';
List < sObject > returnList = new List < sObject > ();
if(ObjectName == 'contact' || ObjectName == 'opportunity'){
sQuery = 'select id, Name from ' +ObjectName + ' where Name LIKE: searchKey and accountId =: accountId order by createdDate ASC limit 5';
} else {
// Create a Dynamic SOQL Query For Fetch Record List with LIMIT 5
sQuery = 'select id, Name from ' +ObjectName + ' where Name LIKE: searchKey order by createdDate ASC limit 5';
}
List < sObject > lstOfRecords = Database.query(sQuery);
for (sObject obj: lstOfRecords) {
returnList.add(obj);
}
return returnList;
}
}
Lightning Event : selectedsObjectRecordEvent.evt
<aura:event type="COMPONENT" description="by this event we are pass the selected sObject(lookup list record) in the parent component">
<aura:attribute name="recordByEvent" type="sObject"/>
</aura:event>Lightning Component : customLookupResult.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:attribute name="oRecord" type="sObject" />
<aura:attribute name="IconName" type="string"/>
<!--Register the component level event-->
<aura:registerEvent name="oSelectedRecordEvent" type="c:selectedsObjectRecordEvent"/>
<li role="presentation" class="slds-listbox__item" onclick="{!c.selectRecord}">
<span id="listbox-option-unique-id-01" class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option">
<span class="slds-media__figure">
<span class="slds-icon_container" title="Description of icon when needed">
<lightning:icon iconName="{!v.IconName}" class="slds-icon slds-icon_small" size="small" alternativeText="icon"/>
<span class="slds-assistive-text">Description of icon</span>
</span>
</span>
<span class="slds-media__body">
<span class="slds-listbox__option-text slds-listbox__option-text_entity">{!v.oRecord.Name}</span>
</span>
</span>
</li>
</aura:component>JS Controller : customLookupResultController.js
({
selectRecord : function(component, event, helper){
var getSelectRecord = component.get("v.oRecord");
var compEvent = component.getEvent("oSelectedRecordEvent");
compEvent.setParams({"recordByEvent" : getSelectRecord });
compEvent.fire();
},
})Lightning Component : customLookup.cmp
<aura:component controller="customLookUpController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:attribute name="selectedRecord" type="sObject" default="{}" description="Use,for store SELECTED sObject Record"/>
<aura:attribute name="listOfSearchRecords" type="List" description="Use,for store the list of search records which returns from apex class"/>
<aura:attribute name="SearchKeyWord" type="string"/>
<aura:attribute name="objectAPIName" type="string" default=""/>
<aura:attribute name="IconName" type="string" default=""/>
<aura:attribute name="label" type="string" default=""/>
<aura:attribute name="Message" type="String" default=""/>
<aura:attribute name="accountId" type="String" default=""/>
<aura:handler name="oSelectedRecordEvent" event="c:selectedsObjectRecordEvent" action="{!c.handleComponentEvent}"/>
<div onmouseleave="{!c.onblur}" aura:id="searchRes" class="slds-form-element slds-lookup slds-is-close" data-select="single">
<label class="slds-form-element__label" for="lookup-348">{!v.label}</label>
<div class="slds-form-element__control">
<div class="slds-input-has-icon slds-input-has-icon--right">
<div aura:id="lookup-pill" class="slds-pill-container slds-hide">
<lightning:pill class="pillSize" label="{!v.selectedRecord.Name}" name="{!v.selectedRecord.Name}" onremove="{! c.clear }">
<aura:set attribute="media">
<lightning:icon iconName="{!v.IconName}" size="x-small" alternativeText="{!v.IconName}"/>
</aura:set>
</lightning:pill>
</div>
<div aura:id="lookupField" class="slds-show">
<lightning:icon class="slds-input__icon slds-show" iconName="utility:search" size="x-small" alternativeText="search"/>
<span class="slds-icon_container slds-combobox__input-entity-icon" title="record">
<lightning:icon class="slds-icon slds-icon slds-icon_small slds-icon-text-default" iconName="{!v.IconName}" size="x-small" alternativeText="icon"/>
<span class="slds-assistive-text"></span>
</span>
<ui:inputText click="{!c.onfocus}" updateOn="keyup" keyup="{!c.keyPressController}" class="slds-lookup__search-input slds-input leftPaddingClass" value="{!v.SearchKeyWord}" />
</div>
</div>
</div>
<ul style="min-height:40px;margin-top:0px !important" class="slds-listbox slds-listbox_vertical slds-dropdown slds-dropdown_fluid slds-lookup__menu slds" role="listbox">
<lightning:spinner class="slds-hide" variant="brand" size="small" aura:id="mySpinner"/>
<center> {!v.Message}</center>
<aura:iteration items="{!v.listOfSearchRecords}" var="singleRec">
<c:customLookupResult oRecord="{!singleRec}" IconName="{!v.IconName}"/>
</aura:iteration>
</ul>
</div>
</aura:component>JS Controller : customLookupController.js
({
onfocus : function(component,event,helper){
$A.util.addClass(component.find("mySpinner"), "slds-show");
var forOpen = component.find("searchRes");
$A.util.addClass(forOpen, 'slds-is-open');
$A.util.removeClass(forOpen, 'slds-is-close');
var getInputkeyWord = '';
helper.searchHelper(component,event,getInputkeyWord);
},
onblur : function(component,event,helper){
component.set("v.listOfSearchRecords", null );
var forclose = component.find("searchRes");
$A.util.addClass(forclose, 'slds-is-close');
$A.util.removeClass(forclose, 'slds-is-open');
},
keyPressController : function(component, event, helper) {
var getInputkeyWord = component.get("v.SearchKeyWord");
if( getInputkeyWord.length > 0 ){
var forOpen = component.find("searchRes");
$A.util.addClass(forOpen, 'slds-is-open');
$A.util.removeClass(forOpen, 'slds-is-close');
helper.searchHelper(component,event,getInputkeyWord);
}
else{
component.set("v.listOfSearchRecords", null );
var forclose = component.find("searchRes");
$A.util.addClass(forclose, 'slds-is-close');
$A.util.removeClass(forclose, 'slds-is-open');
}
},
clear :function(component,event,heplper){
var pillTarget = component.find("lookup-pill");
var lookUpTarget = component.find("lookupField");
$A.util.addClass(pillTarget, 'slds-hide');
$A.util.removeClass(pillTarget, 'slds-show');
$A.util.addClass(lookUpTarget, 'slds-show');
$A.util.removeClass(lookUpTarget, 'slds-hide');
component.set("v.SearchKeyWord",null);
component.set("v.listOfSearchRecords", null );
component.set("v.selectedRecord", {} );
},
handleComponentEvent : function(component, event, helper) {
var selectedAccountGetFromEvent = event.getParam("recordByEvent");
component.set("v.selectedRecord" , selectedAccountGetFromEvent);
var objName = component.get('v.objectAPIName')
if(objName =="account"){
component.set("v.accountId",component.get('v.selectedRecord.Id'));
}
console.log('accName-Id', component.get("v.accountId"));
var forclose = component.find("lookup-pill");
$A.util.addClass(forclose, 'slds-show');
$A.util.removeClass(forclose, 'slds-hide');
var forclose = component.find("searchRes");
$A.util.addClass(forclose, 'slds-is-close');
$A.util.removeClass(forclose, 'slds-is-open');
var lookUpTarget = component.find("lookupField");
$A.util.addClass(lookUpTarget, 'slds-hide');
$A.util.removeClass(lookUpTarget, 'slds-show');
},
})Helper : customLookupHelper.js
({
searchHelper : function(component,event,getInputkeyWord) {
var action = component.get("c.fetchLookUpValues");
action.setParams({
'searchKeyWord': getInputkeyWord,
'ObjectName' : component.get("v.objectAPIName"),
'accountId' : component.get("v.accountId")
});
action.setCallback(this, function(response) {
$A.util.removeClass(component.find("mySpinner"), "slds-show");
var state = response.getState();
if (state === "SUCCESS") {
var storeResponse = response.getReturnValue();
if (storeResponse.length == 0) {
component.set("v.Message", 'No Result Found...');
} else {
component.set("v.Message", '');
}
component.set("v.listOfSearchRecords", storeResponse);
}
});
$A.enqueueAction(action);
},
})Application
<aura:application extends="force:slds">
<aura:attribute name="selectedLookUpRecord" type="sObject" default="{}"/>
<aura:attribute name="accountId" type="String" default=""/>
<aura:attribute name="selectedAccountContacts" type="sObject" default="{}"/>
<c:AccountRelatedContactsInLookup objectAPIName="account" IconName="standard:account" accountId="{!v.accountId}" selectedRecord="{!v.selectedLookUpRecord}" label="Account Name" />
<c:AccountRelatedContactsInLookup objectAPIName="contact" IconName="standard:contact" accountId="{!v.accountId}" selectedRecord="{!v.selectedAccountContacts}" label="Contact Name"/>
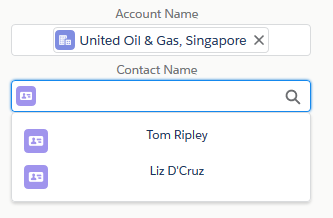
</aura:application>Output

No comments:
Post a Comment